Интеграция с сервисом Dadata.ru для реализации выпадающего списка с адресами
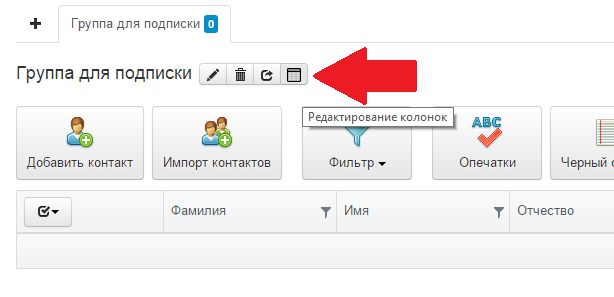
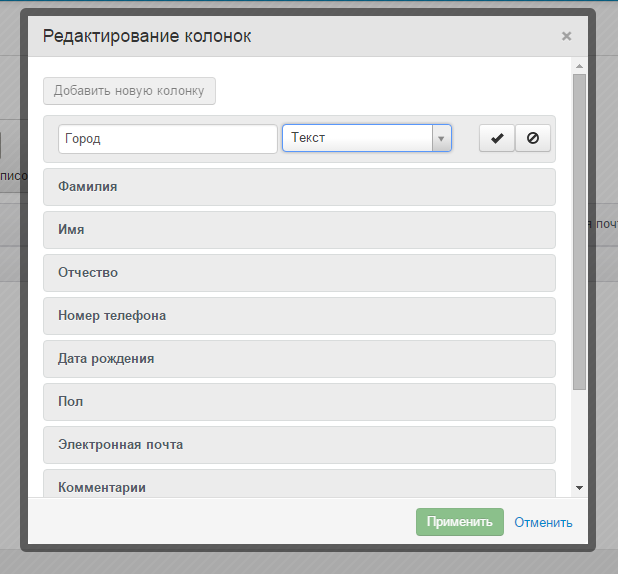
Добавьте колонку в группу, в которую Вы хотите, чтобы добавлялись контакты с формы.

В нашем случае это будет колонка с текстом, в которую мы будем помещать город клиента, который решил подписаться через нашу форму.

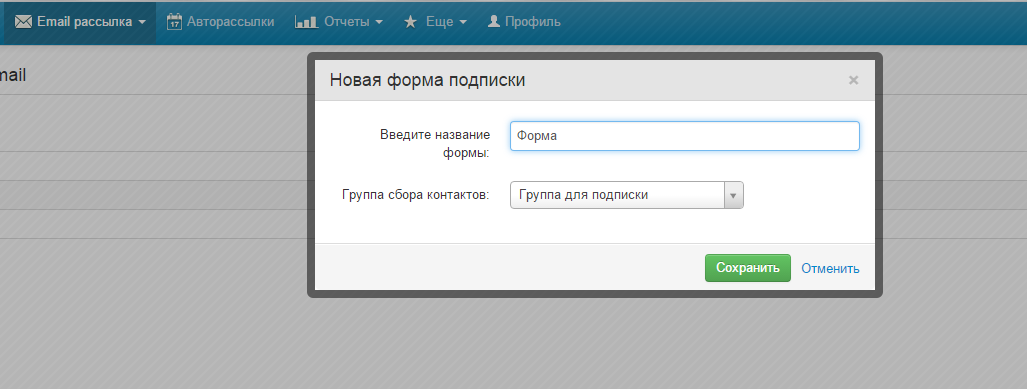
После того, как мы создали нужную колонку создадим форму.

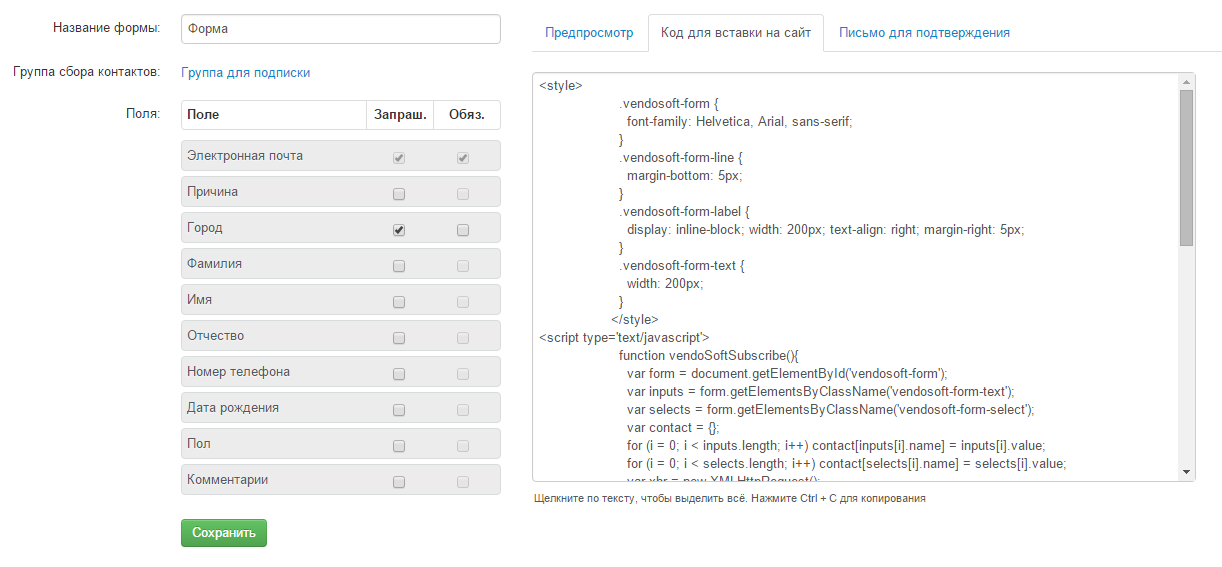
Добавим в форму наше поле с городом и копируем полученный исходный код для вставки на сайт.

Получается вот такая форма с таким кодом. (В коде опущены секции style и script т.к. в данном примере они не нужны)
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'>Электронная почта</span>
<input type='email' class='vendosoft-form-text' name='Электронная почта' required/>
*</div>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'>Город</span>
<input type='text' class='vendosoft-form-text' name='Город'/>
</div>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'> </span>
<button type='submit'>Подписаться</button>
</div>
</form>
Для создания списка со всеми возможными адресами воспользуемся сервисом https://dadata.ru/
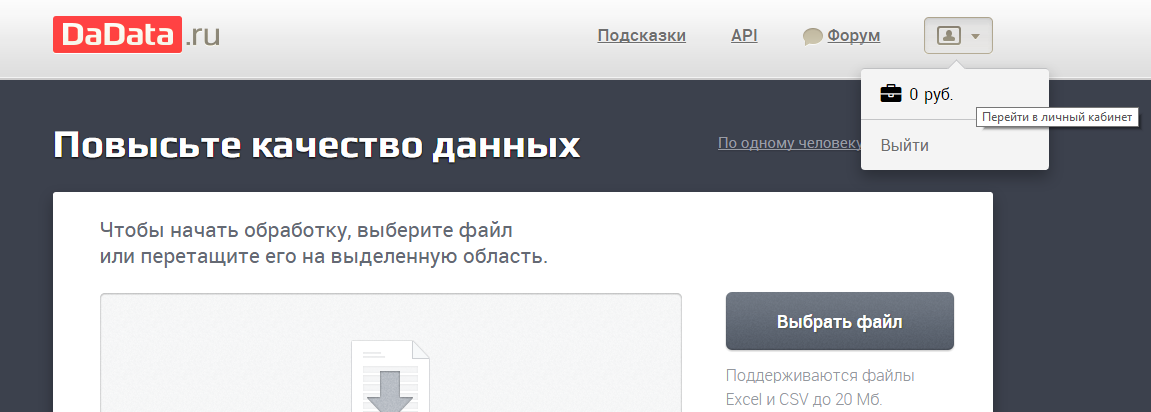
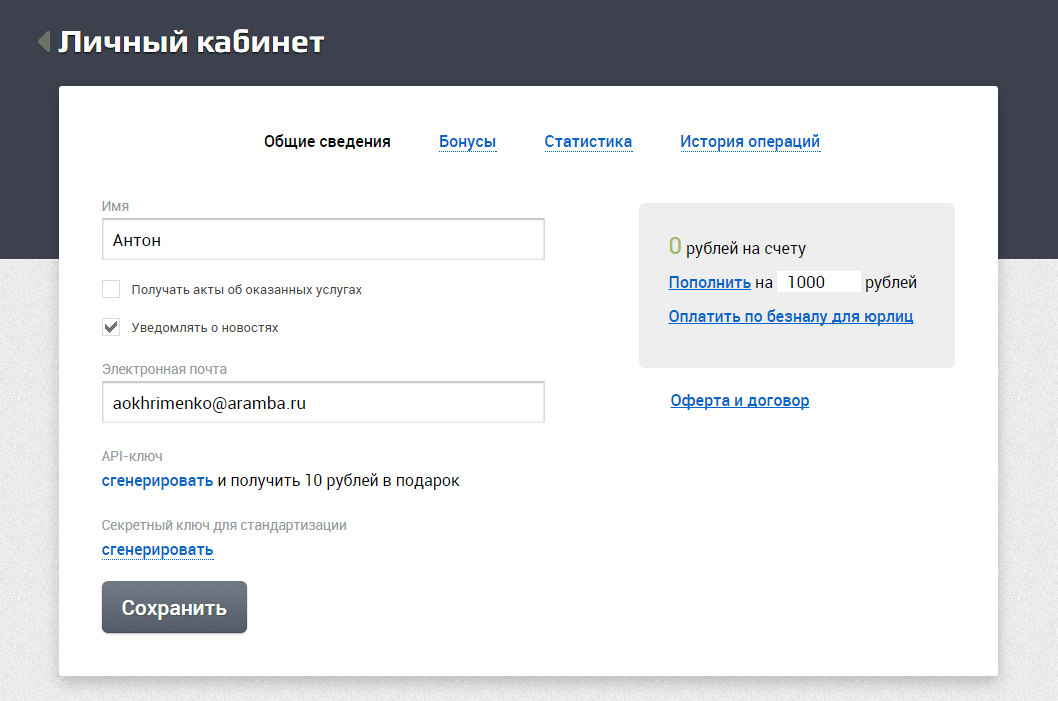
После успешной регистрации необходимо перейти в личный кабинет.

Сгенерировать api ключ.

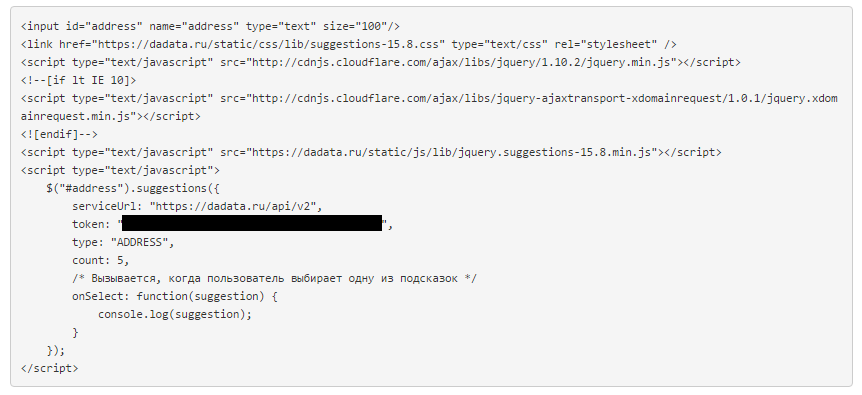
И перейти по адресу https://dadata.ru/suggestions/usage/#address и скопировать код плагина, который будет иметь примерно такой вид:

Вставим наш код после формы и слегка поправим его, чтобы в поле "Город" автоматически подставлялся населенный пункт без каких-либо других адресов.
serviceUrl: "https://dadata.ru/api/v2",
token: "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",
type: "ADDRESS",
count: 5,
/* Вызывается, когда пользователь выбирает одну из подсказок */
onSelect: function(suggestion) {
console.log(suggestion);
}
});
serviceUrl: "https://dadata.ru/api/v2",
token: "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",
type: "ADDRESS",
count: 5,
bounds: "city",
/* Вызывается, когда пользователь выбирает одну из подсказок */
onSelect: function(suggestion) {
$("#address").val(suggestion.data.city);
}
});
Поправим наше поле для ввода города и добавим ему атрибут id со значением address.
<span class='vendosoft-form-label'>Город</span>
<input type='text' class='vendosoft-form-text' name='Город'/>
</div>
<span class='vendosoft-form-label'>Город</span>
<input id="address" type='text' class='vendosoft-form-text' name='Город'/>
</div>
Итоговая форма теперь имеет вид.
<script type="text/javascript" src="http://cdnjs.cloudflare.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<!--[if lt IE 10]>
<script type="text/javascript" src="http://cdnjs.cloudflare.com/ajax/libs/jquery-ajaxtransport-xdomainrequest/1.0.1/jquery.xdomainrequest.min.js"></script>
<![endif]-->
<script type="text/javascript" src="https://dadata.ru/static/js/lib/jquery.suggestions-15.7.min.js"></script>
<form class='vendosoft-form' id='vendosoft-form' onsubmit='vendoSoftSubscribe(); return false;'>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'>Электронная почта</span>
<input type='email' class='vendosoft-form-text' name='Электронная почта' required/>
*</div>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'>Город</span>
<input id="address" type='text' class='vendosoft-form-text' name='Город'/>
</div>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'> </span>
<button type='submit'>Подписаться</button>
</div>
</form>
<script>
$("#address").suggestions({
serviceUrl: "https://dadata.ru/api/v2",
token: "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",
type: "ADDRESS",
count: 5,
bounds: "city",
/* Вызывается, когда пользователь выбирает одну из подсказок */
onSelect: function(suggestion) {
$("#address").val(suggestion.data.city);
}
});
</script>
